Last Updated on –
CRUD & Unit Test Using ASP.NET MVC And Entity Framework along Store Procedure

Set up the Database and Insert/Update/Select Operation in procedure.
Open SSMS with new Query editor window, create a new database and a table for the demo purpose. here, the table and stored procedure is given below.
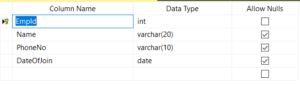
- Table

- Store Procedure
SP for Getting employees Recode
SP for Add-Update-Delete Recode After Inserting Data some sample record.
After Inserting Data some sample record.
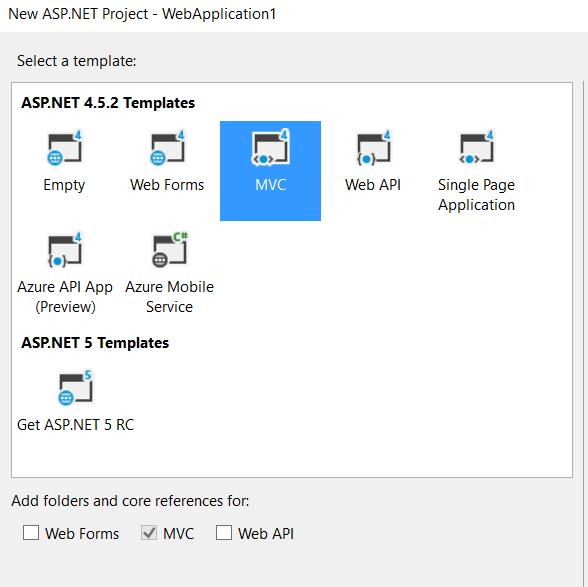
Create a new ASP.NET MVC applicationCreate a new empty ASP.NET MVC Application, as per the following figures. Open Visual Studio File New project ASP.NET Web Application Do Required Name of Project as in this case I given “Simple CRUD”.

- Generate the Model
Open Solution Explorer ->Models -> Construct a new “Employee Model” class file along with requited attribute together with Data Annotations for Model.
- Provide the DB Connection
Open Solution Explorer ->web.config.
Provide the name of the local Server, where the database was created (in this case (local Server)).
After providing the Server name Create new file folder under corresponding Solution Project and name is as “ConfigModels” In which I’m going generate repository along with Context file.
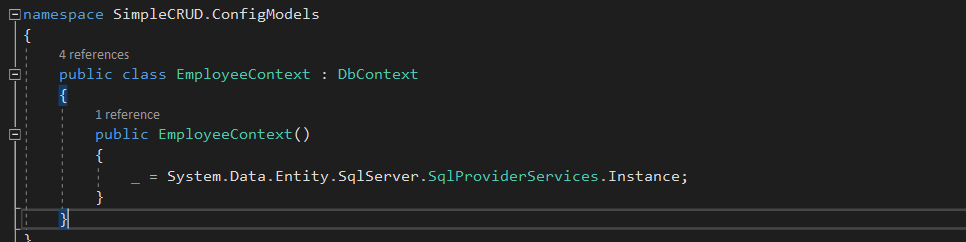
1. Create Context file. “Remember file name should be same as connection string name (In this case (EmpolyeeContext))” by inheritance DbContext class.

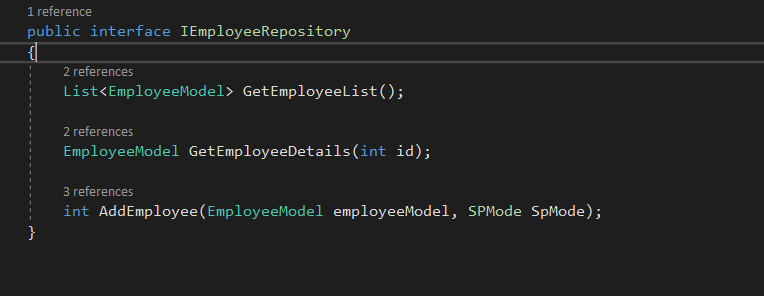
2. Implement the Repository.


Here I have implemented Interface and Sql Repository class which derived Interface.
- Create a Controller
Create a new empty controller. Right-click the Controllers folder and select Add New Empty Controller. In this case I’m using HomeContoller

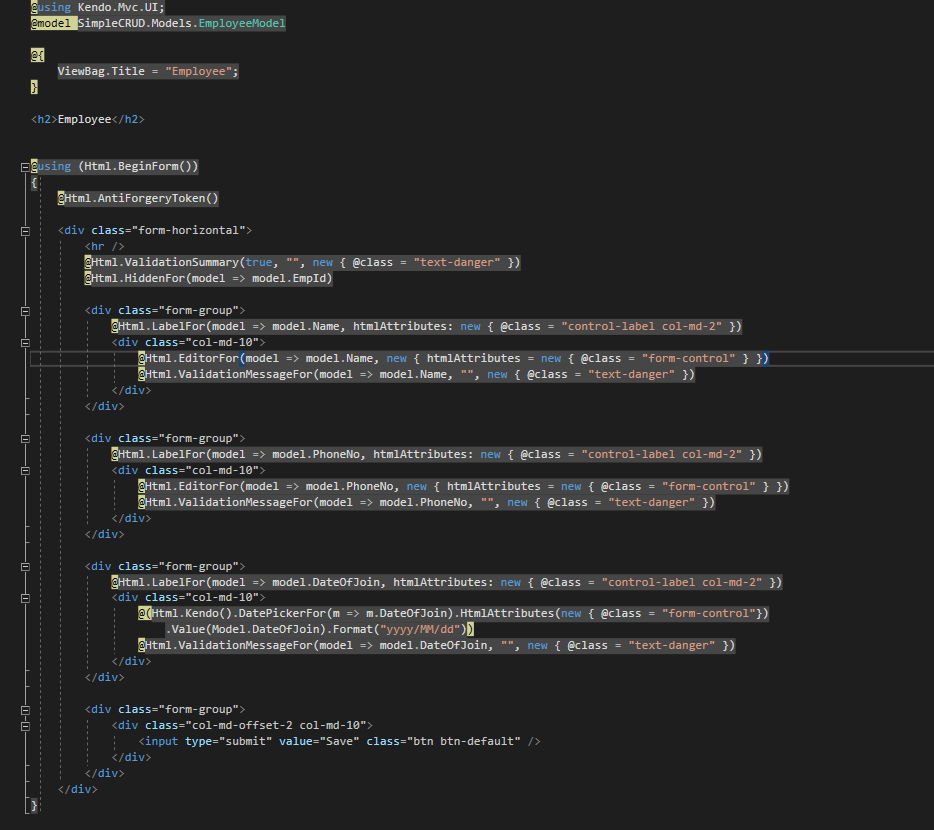
6. Create a View
Create a new empty controller, Right-click the CRUD folder under View Folder, and select Add New Empty View. In this case, I named it as Index.cshtml.
![]()
Add Update View:

7. By Running MVC Project you will get output
![]()
Also, you can do CRUD operations.
Now Add new Project for the Unit Testing
Open Solution Explorer Add New Project Select Unit Test Project Create
In this Case I have given (SimpleCRUD.UnitTest)

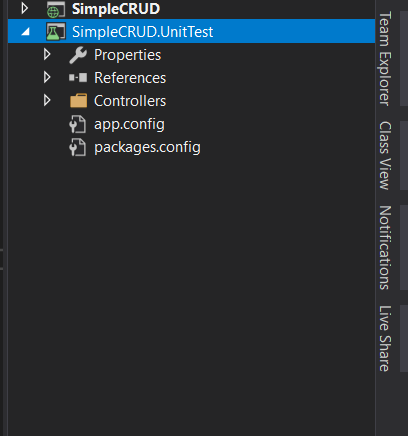
Right-click and add new folder name as controllers under SimpleCRUD.UnitTest Project for HomeContoller.

There are some attributes and objects, used to create the test cases.
TestClass: This attribute defines that this class is being used for test cases and this must be defined with Test Cases Class.
TestMethod: It describes that the particular method which uses TestMethod attribute, is participating in Test Cases.
If you are going to test any of the method then you need to use the following steps.
Arrange –You need to assign the value into the variable to test the functionality. (“Controller is Arrange”)
Act – It is used to execute and capture result of the Method to take parameter value from Arrange Section. (“Result is Act”)
Assert – It is actual test object to compare the actual result data with your expected data.
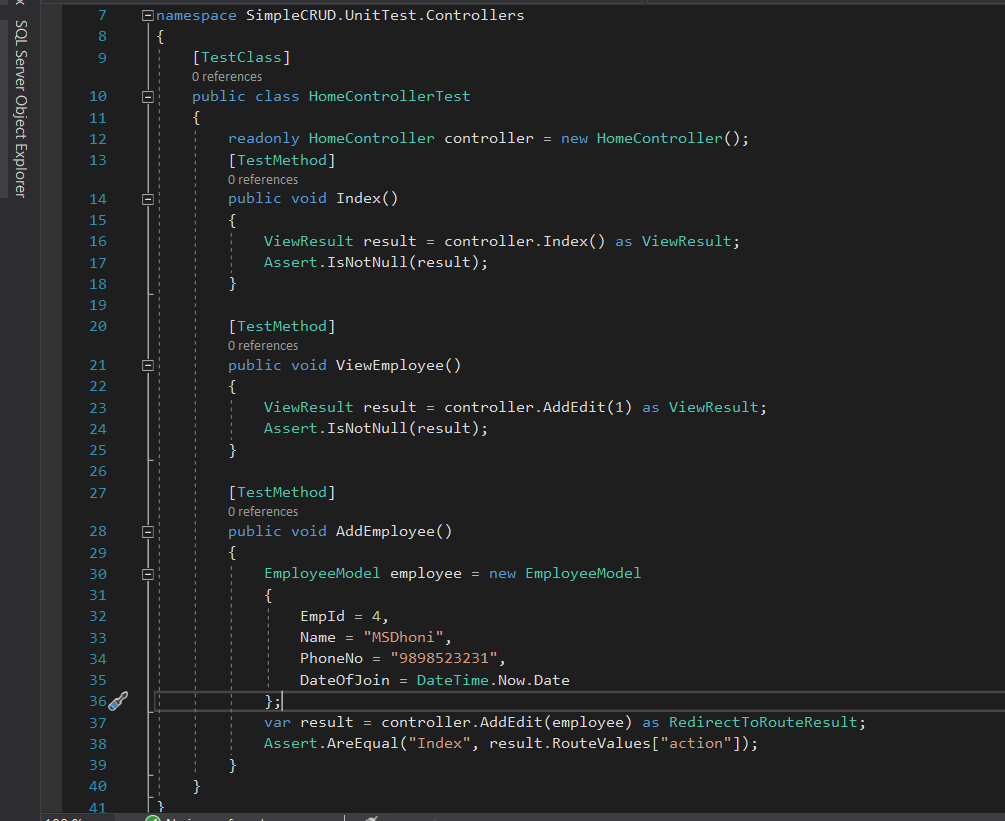
Now Add the List (Index) View Test Case along with Add-Update view.

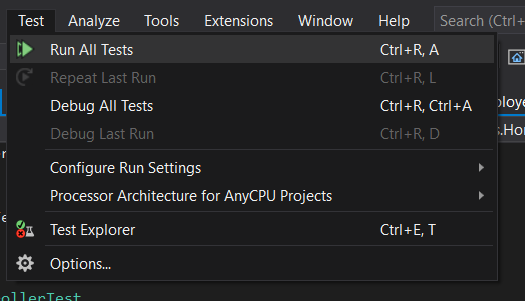
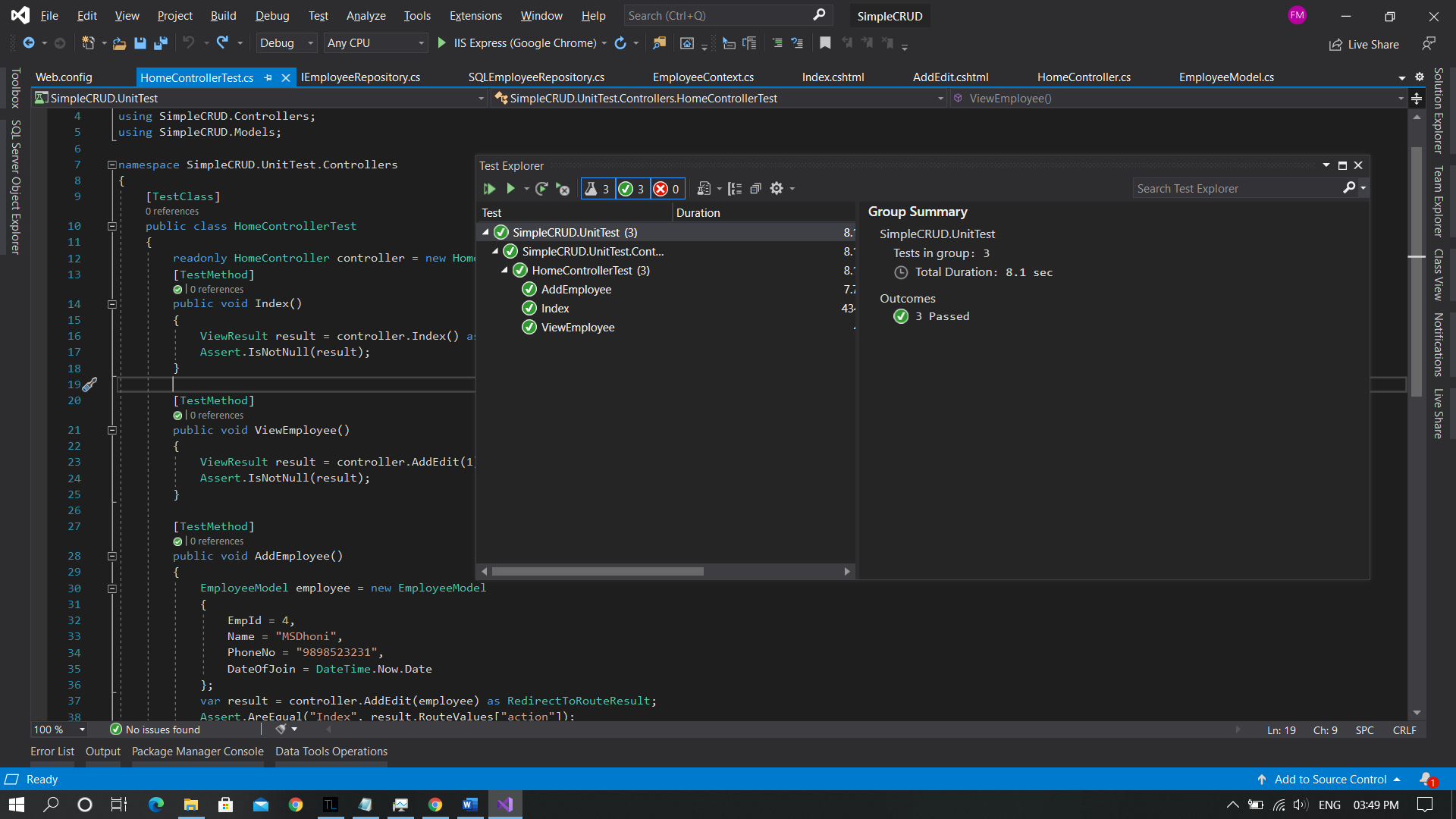
So, now it is time to run the test cases. Go to Test Menu Run select All Tests.
In menu bar go to Test menu Run All Test

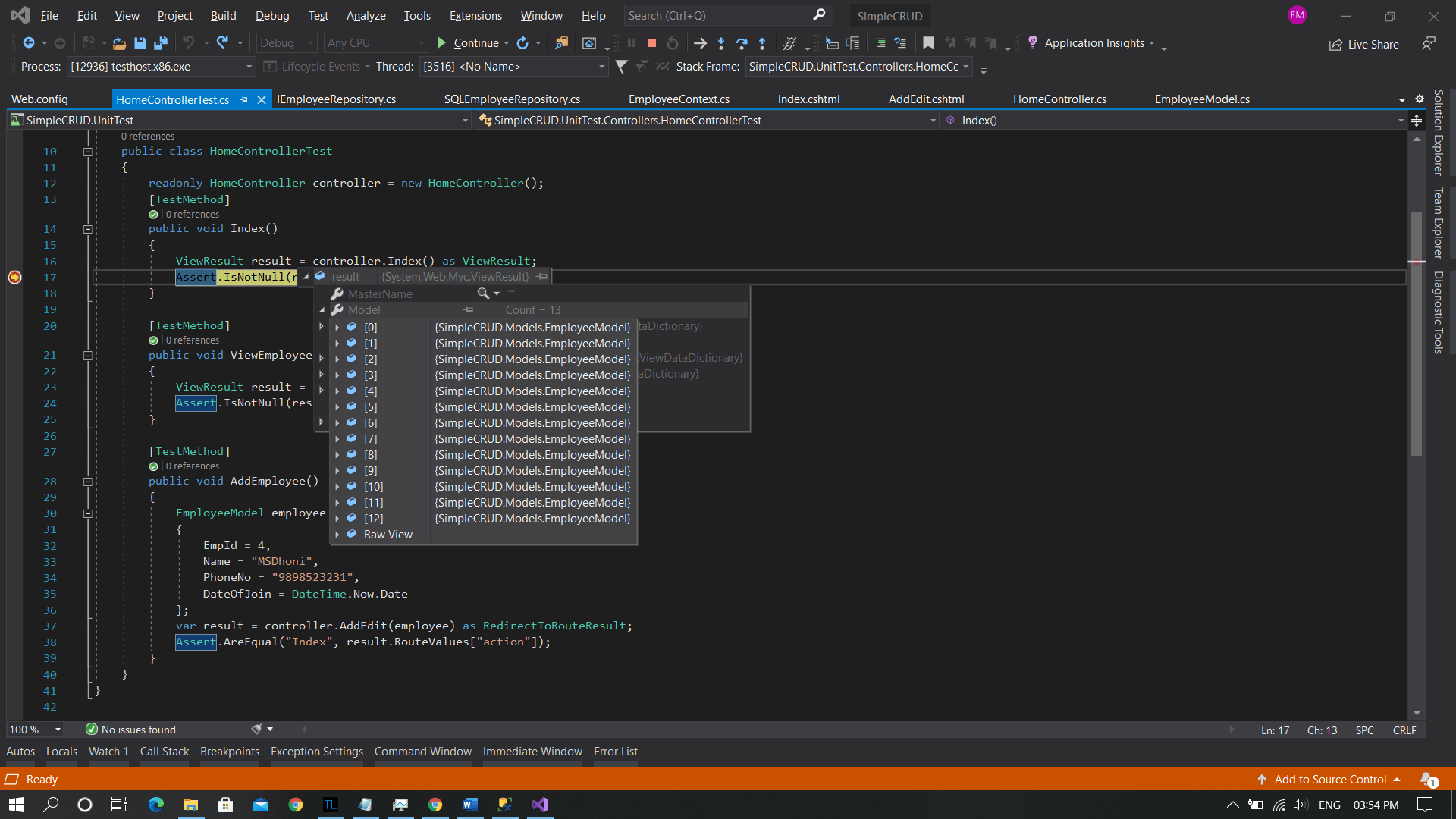
Let’s see result of Index Method in debug mode:

As you see in Image the Index method getting similar result by Home Controller Index View get.
Now you can see test cases is pass by Green Icon or fail by Red Icon In case fail, you can come up with TDD (Test driven development)

In similar fashion you can make Delete Employee’s test cases.
In the above image you will find that your test case is running successfully. So, this is the way to write your own unit test cases and validate case in ASP.NET MVC.



 After Inserting Data some sample record.
After Inserting Data some sample record.